第一次操刀重构
这是六则或许对你有些许帮助的信息:
⭐️1、阿秀与朋友合作开发了一个编程资源网站,目前已经收录了很多不错的学习资源和黑科技(附带下载地址),如过你想要寻求合适的编程资源,欢迎体验以及推荐自己认为不错的资源,众人拾柴火焰高,我为人人,人人为我🔥!
2、👉23年5月份阿秀从字节跳动离职跳槽到某外企期间,为方便自己找工作,增加上岸几率,跟朋友一起从0开发了一个互联网中大厂面试真题解析网站,包括两个前端和一个后端。能够定向查看互联网公司的笔试真题,比如我想查一下字节跳动近一年的笔试真题有哪些?都是可以做到的。欢迎体验~
网站地址:大厂面试算法真题网站。 3、😊 分享一个阿秀自己私藏的黑科技网站,点此直达,主要是各类小众实用APP、网站等,除此外也包括高清影视、音乐、电视剧、AI、纪录片、英语四六级考试、考研考公、副业等资源。4、😍免费分享阿秀个人学习计算机以来收集到的免费学习资源,点此白嫖;也记录一下自己以前买过的不错的计算机书籍、网络专栏和垃圾付费专栏;也记录一下自己以前买过的不错的计算机书籍、网络专栏和垃圾付费专栏
5、🚀如果你想在校招中顺利拿到更好的offer,阿秀建议你多看看前人踩过的坑和留下的经验,事实上你现在遇到的大多数问题你的学长学姐师兄师姐基本都已经遇到过了。
6、🔥 欢迎准备计算机校招的小伙伴加入我的学习圈子,一个人踽踽独行不如一群人报团取暖,圈子里沉淀了很多过去21/22/23/24/25届学长学姐的经验和总结,好好跟着走下去的,最后基本都可以拿到不错的offer!如果你需要《阿秀的学习笔记》网站中📚︎校招八股文相关知识点的PDF版本的话,可以点此下载 。
作者:阿秀
原文链接:https://mp.weixin.qq.com/s/KnY7EMakc75qDxkBQJkA2A (opens new window)
你好,我是阿秀。
不知道你们是否了解或者听过重构这个词?是否自己尝试动手重构过一些已有小项目?
# 1、吃力不讨好
我记的在我大二上《软件工程》这门课程的时候,书上有一个概念叫做重构,书上给出的定义是指改善现有的程序代码,使其更方便、简单的使用,提高可重用性、可维护性。
其实重构的方法有很多,讲代码重构的书也有很多,我书桌上就有一本《重构:改善既有代码的设计》 。

不过重构这东西对一些老板来说性价比不高,如果是基础建设部门造的一些轮子去重构还能说的通,毕竟他们造的轮子全公司程序员可能都要用。
如果是一些常规业务部门要重构一些老项目或者老轮子,这可不是什么好的信号,如果你所在的部门最近有这个苗头的话,可以下班后打开一些招聘网站看看行情了,记得不要用公司电脑或者连着WIFI的手机去逛招聘网站...
毕竟”代码和人有一个能跑就行“这句话可不是空穴来风,非到不得已是绝对不会去重构一些既有项目的,因为“能跑就行”。
重构这种事情耗时耗力不说,还没产出,写成报告也不好看,老板脑子抽了才会拍板同意一个运行得好好的项目花费人力物力去大刀阔斧得进行重构。。。

# 2、操刀重构
可,公司的代码不能随便动,我自己写的代码还不能随便动吗...哈哈哈😄
起重构的心思主要是觉得自己的小破站UI是在太太太丑了,虽然是整个网站以简单清洁为主,但最近一段时间觉得整个页面有点太空了。


虽然内容很多,但是由于布局等因素显得整个界面实在是太空洞了。
虽然这段时间上海疫情有所缓解,但我所在的小区依然是封控区,还是出不了门,整个五一期间都被封在家里。
所以就趁着五一这段时间重构一下自己的小破站,换个框架,换个UI,也加点内容。
以前我的网站是用的docsify做的,这是一款的文档网站生成工具,docsify 可以快速帮你生成文档网站。
不同于 GitBook、Hexo 的地方是它不会生成静态的 .md 文件,所有转换工作都是在运行时进行的。
特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- ...
docsify简单就简单在操作简单,基本是傻瓜式操作,跟着官方文档一顿操作下来就可以了。
可也正是因为它的简单特性导致了局限性,自己想DIY一点东西加进去都不太好加。
还有一个问题就是它有点太简单了,不管是从页面还是功能来说都只是一个简单的文档记录性静态网站。
所以打算换一个框架,经过五一那天的一番调研,我喵上了Vuepress。

就像它主页说的特性那样:
- 简洁至上:以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- Vue 驱动:享受 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- 高性能:VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
比较符合我目前的一个期望,刚好自己也会一点点Vue,可以自己加一点点功能,自己DIY一些自己想要的。
就是你了。
# 3、开干
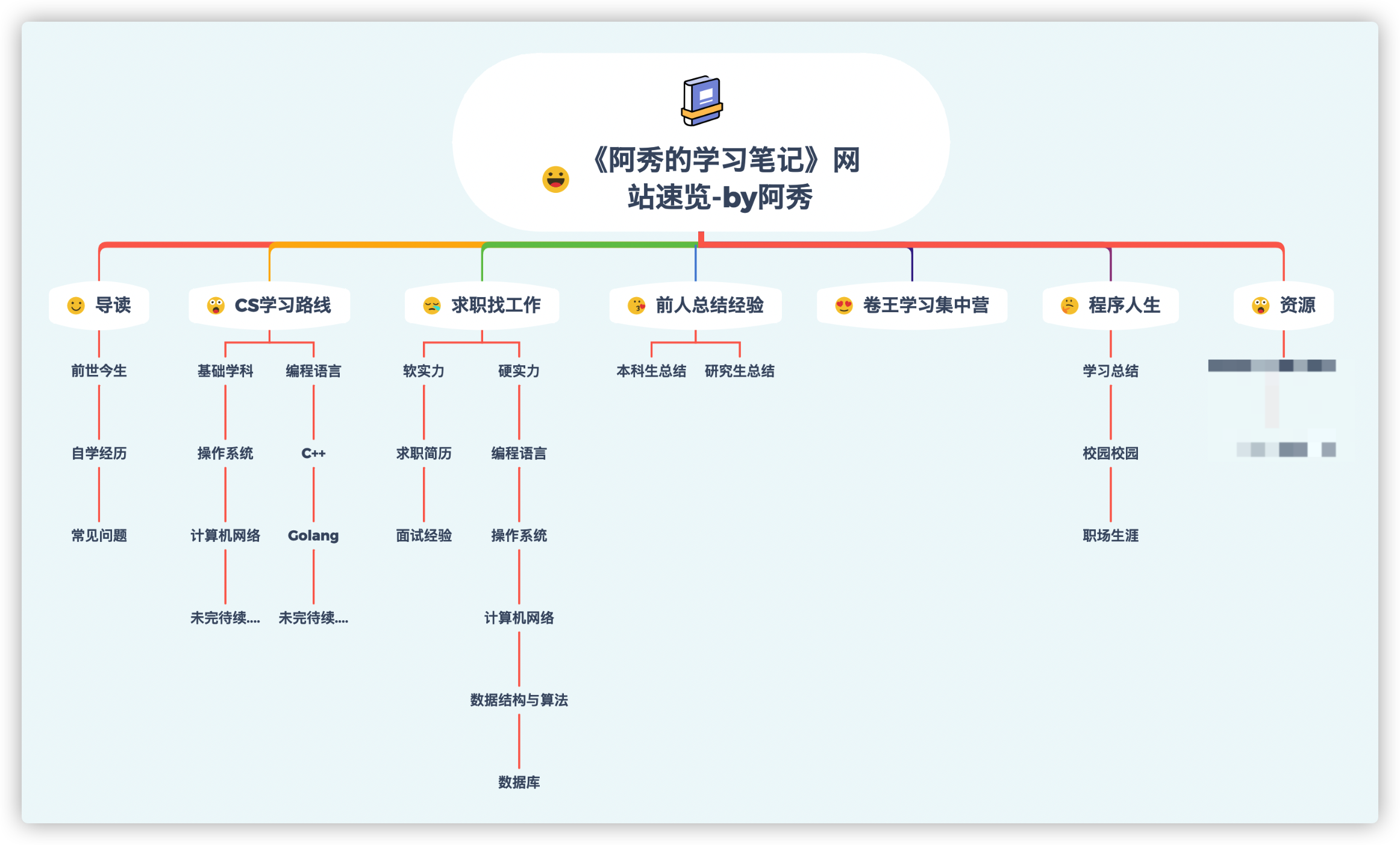
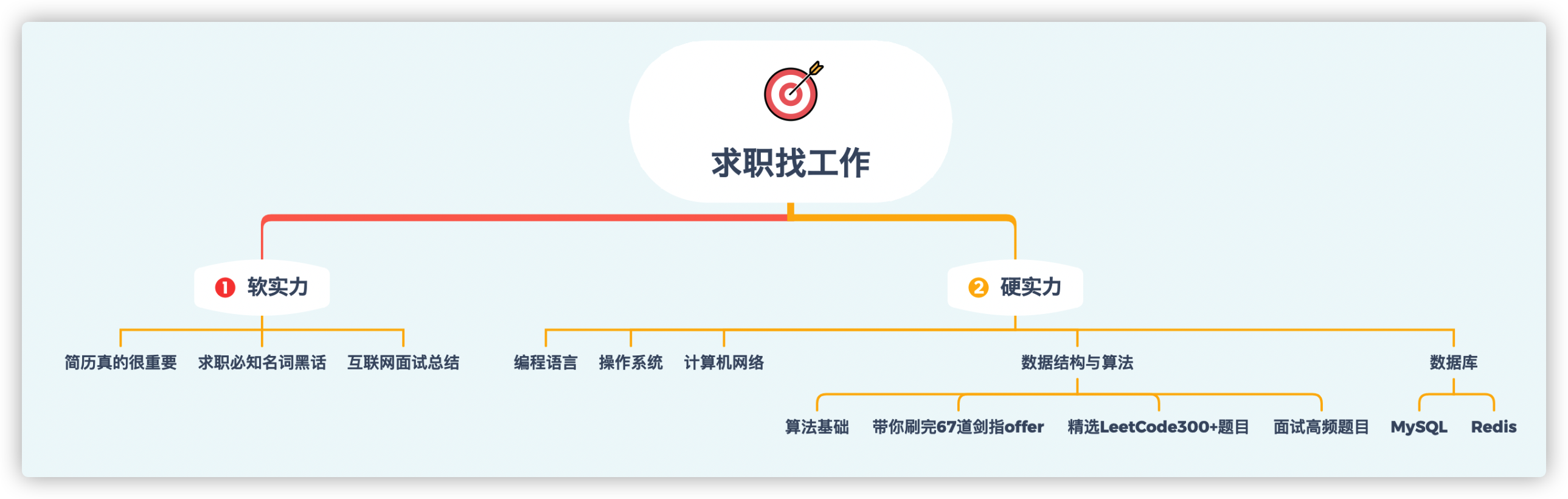
五一假期期间又重新写了一些文案内容,然后画了一些图稿去充实一下小破站,为网站加上留言功能等。
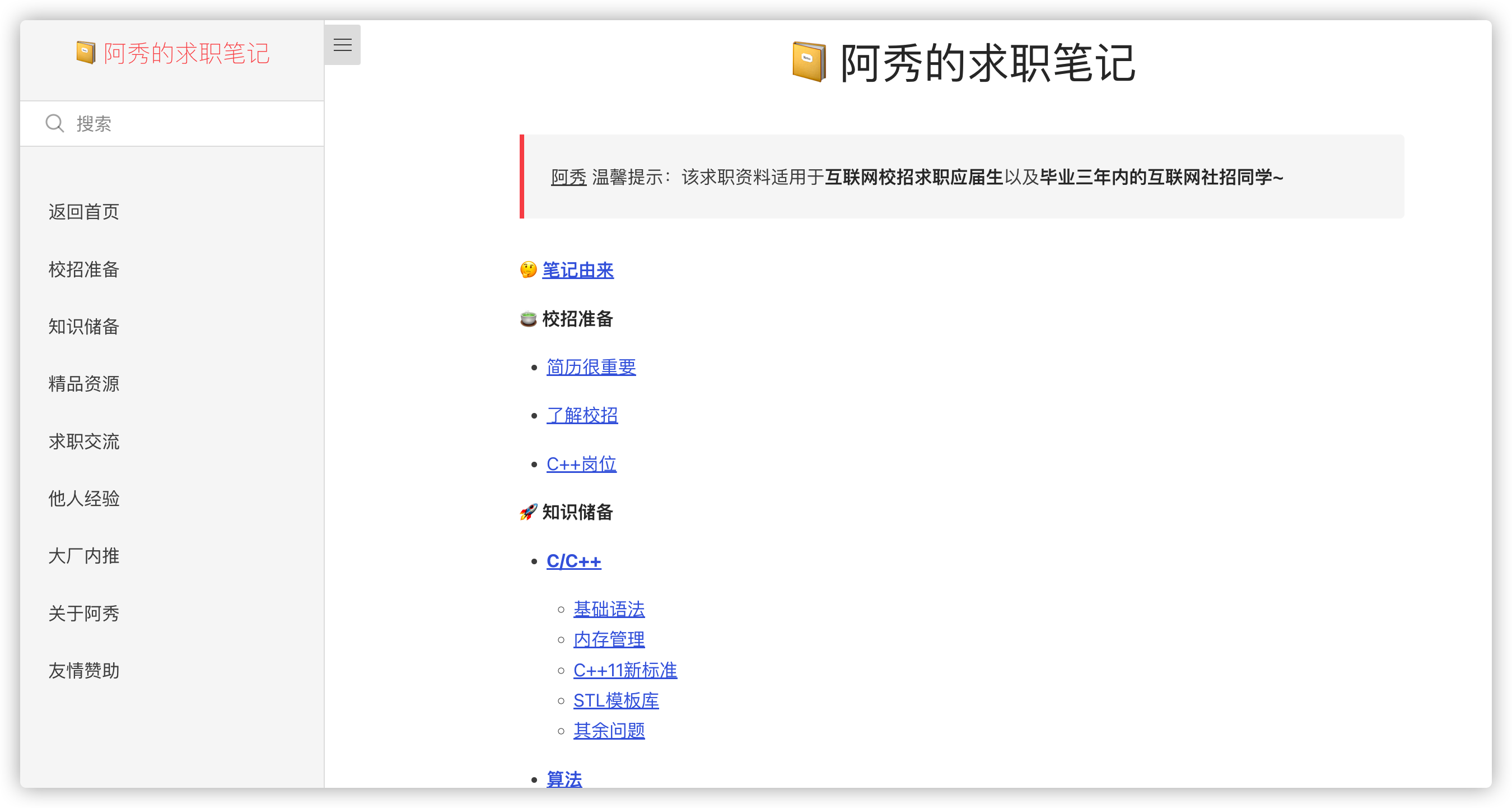
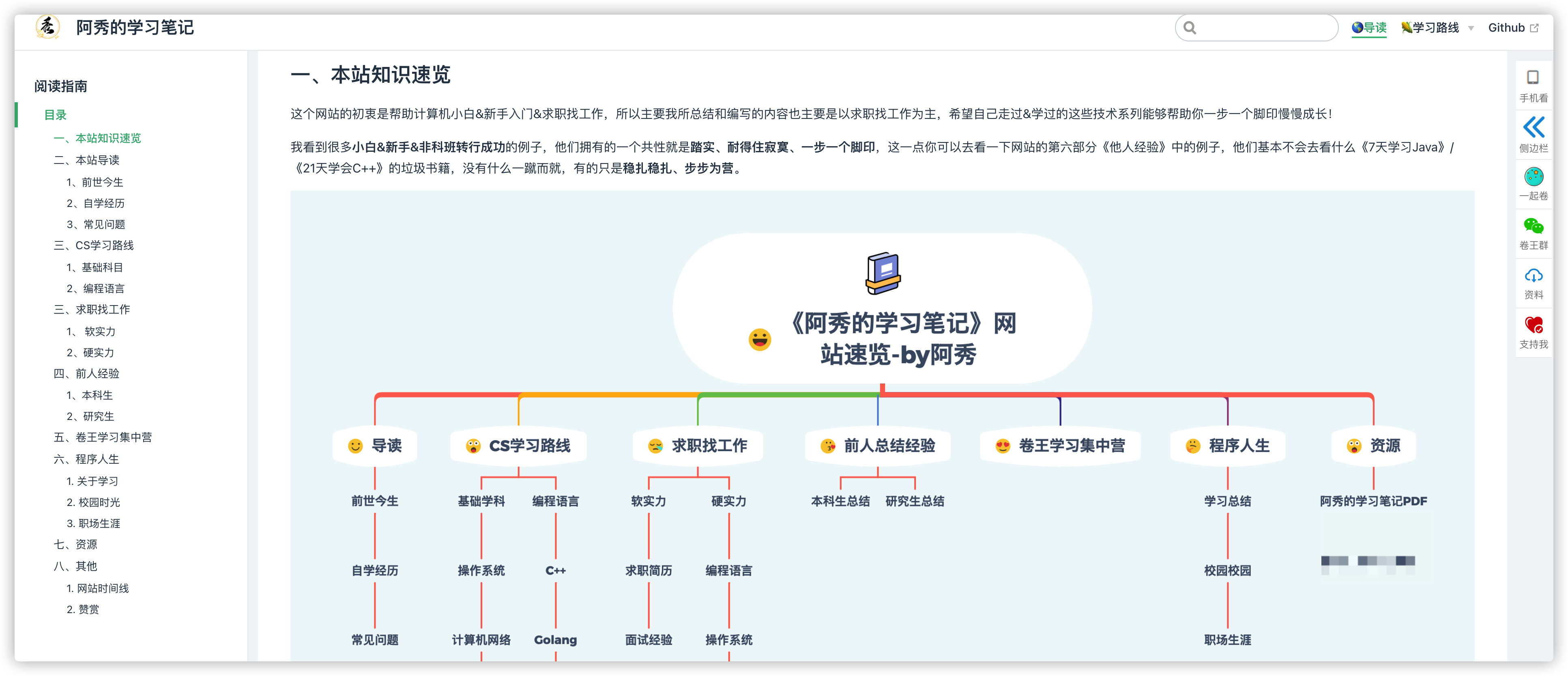
这里简单展示一下半成品吧hhh






最后大致会是这个样子。

UI和功能上可能还会有一些改动,再加一些自己DIY的一些功能,等备案完事后就可以正式上线了。
# 4、结语
这算是自己的第一次重构既有项目吧,相较于上一个,重构后的网站UI和使用体验上会有一个不小的提升,也会有其余新加上的功能。
虽然是玩具式重构,可经验就是这么一次次动手实操得来的,实操永远是最好的老师,毕竟纸上得来终觉浅,绝知此事要躬行。
不过,我希望没有重构公司项目的机会...
